
CSS Table Layout marks the end of complex CSS layout techniques and will be the final nail in the coffin of using HTML tables for layout.
Waarom de techniek met CSS floats niet meer voldoet
De traditionele manier om een grid te maken in CSS is eigenlijk een complete hack. We gebruiken floats, absolute posities, negatieve margins, CSS clear en andere trucjes. Het is allemaal erg complex geworden en daardoor ook moeilijker onderhoudsaar.
CSS table layout
In moderne browsers is het mogelijk hetzelfde resultaat te bereiken door gebruik te maken van CSS tables. Zelfs vanaf Internet Explorer versie 8 is het mogelijk deze nieuwe techniek te gebruiken.
Door CSS tables te gebruiken is het eindresultaat hetzelfde, maar de HTML en de CSS code is compacter en veel minder complex.
HTML fragment:
<div id="kolommen-margin">
<div id="kolommen">
<div id="kolom1" class="kolom-1-3">
...
</div>
<div id="kolom2" class="kolom-1-3">
...
</div>
<div id="kolom3" class="kolom-1-3">
...
</div>
</div>
</div>
CSS fragment:
#kolommen {
display: table;
width: 100%;
border-collapse: separate;
border-spacing: 15px;
}
#kolommen-margin {
margin: -15px;
}
.kolom-1-3 {
display: table-cell;
width: 33%;
padding: 10px;
border: 1px solid rgba(0, 0, 0, .3);
}
Tabellen zijn toch fout?
Het table-element in HTML is een semantische structuur; het beschrijft wat data is. Spreadsheet data bijvoorbeeld kan prima weergegeven worden in een HTML tabel.
De CSS table is slechts een indicatie hoe iets eruit moet zien in de browser, het zegt niets over de betekenis van de data.
Internet Explorer versie 7 en ouder
Internet Explorer versie 7 en ouder ondersteunen niet de CSS table. Als deze oude browsers nog ondersteund moeten worden, zal specifiek voor deze browsers een alternatief verzonnen moeten worden.
Demo
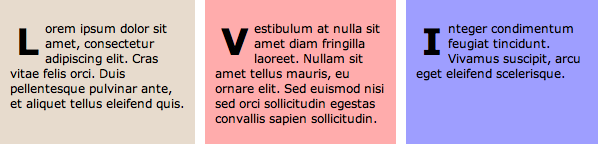
Een demo van een flexibel layout met drie kolommen, met behulp van CSS tables:
http://sandbox.juurlink.org/csstables/
Resources
Boek: Everything you know about CSS is wrong!
- Update 16 feb 2011: Spacing cellen met behulp van border-spacing, zodat borders mogelijk zijn.
- Update 7 dec 2012: N.a.v. comments Jasper de ontbrekende kolom classes toegevoegd.


Hallo Rob,
dank je wel voor dit artikel. Het heeft mij geholpen in een klein maar heel vervelend probleem.
Groeten,
Jaap
Beste Rob,
Bedankt voor het zinvolle voorbeeld. Jammer dat de code in het HTML fragment niet juist is. Je bent bij alle cellen de klasse vergeten:
…
Hallo Jasper, bedankt voor je opmerking. De ontbrekende classe heb ik alsnog toegevoegd in het HTML fragment.