After watching a talk about encryption from Yan Zhu online (JSConf Budapest 2016 – Encrypt the Web For $0) I decided to try Let’s Encrypt again to enable HTTPS on a website. I used Let’s encrypt before in November 2015. At that time the Let’s Encrypt project was in private beta and required a lot of manual configuration to get things configured. But right now the tools to configure Let’s encrypt seem really really mature.
Tag: Web
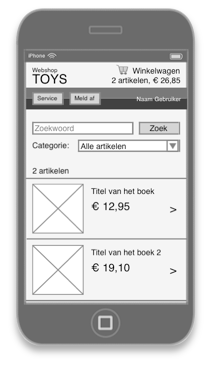
Ontwerp userinterface webshop voor mobiel

Door de userinterface van een website eerst voor de smartphone (aka mobiel) te ontwerpen, wordt de ontwerper gedwongen om zich te focussen op alleen de meest belangrijke acties. Door het beperkte scherm is er immers geen ruimte voor overbodige content. De gangbare term hiervoor is “Mobile first”.
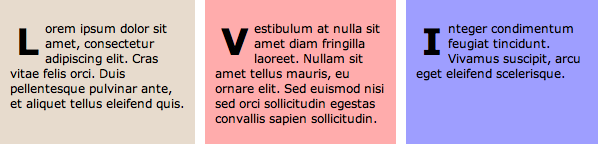
Een layout grid met behulp van CSS tables

CSS Table Layout marks the end of complex CSS layout techniques and will be the final nail in the coffin of using HTML tables for layout.
Waarom de techniek met CSS floats niet meer voldoet
De traditionele manier om een grid te maken in CSS is eigenlijk een complete hack. We gebruiken floats, absolute posities, negatieve margins, CSS clear en andere trucjes. Het is allemaal erg complex geworden en daardoor ook moeilijker onderhoudsaar.
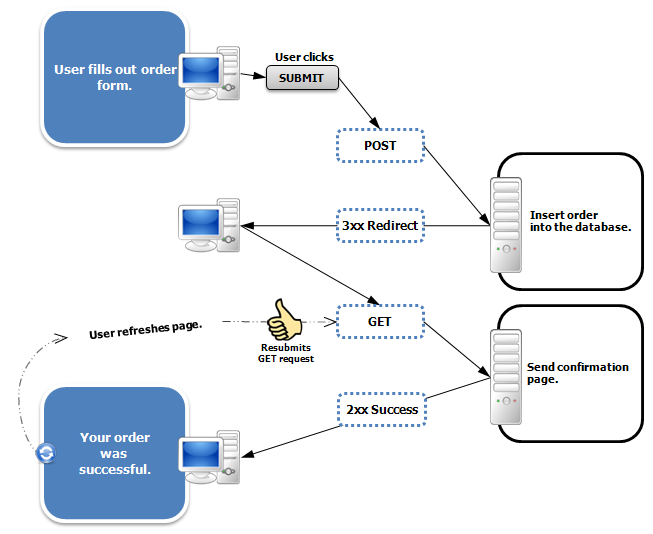
Post-Redirect-Get Pattern
Inleiding
Post-Redirect-Get, kortweg PRG is een web design pattern dat een aantal veel voorkomende fouten op het web helpt voorkomen.
- Voorkomt dubbele form submits, veroorzaakt door herladen van de pagina
- Zorgt er voor dat de zichtbare URL hoort bij de pagina die getoond wordt
- Maakt webpagina’s “bookmarkable”