
Door de userinterface van een website eerst voor de smartphone (aka mobiel) te ontwerpen, wordt de ontwerper gedwongen om zich te focussen op alleen de meest belangrijke acties. Door het beperkte scherm is er immers geen ruimte voor overbodige content. De gangbare term hiervoor is “Mobile first”.
“So when a team designs mobile first, the end result is an experience focused on the key tasks users want to accomplish without the extraneous detours and general interface debris that litter today’s desktop-accessed Web sites. That’s good user experience and good for business.”
Bron: Luke Wroblewski; LukeW | Mobile First
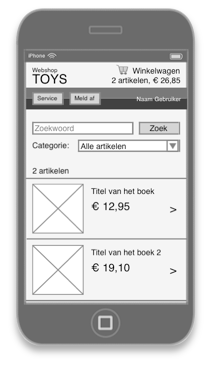
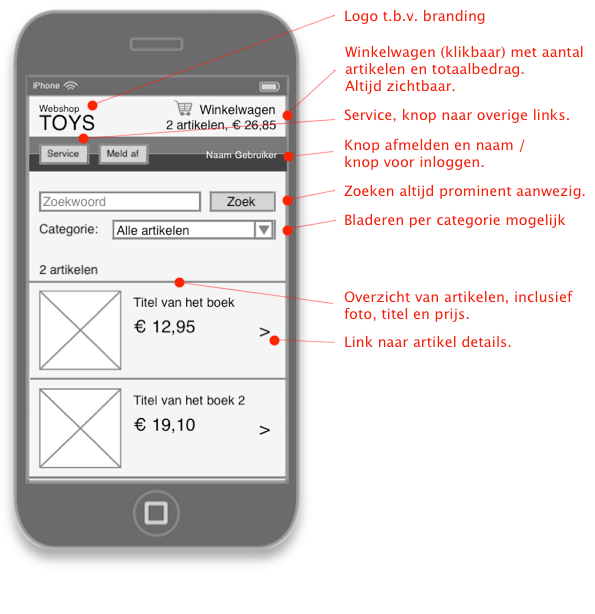
Wireframe ontwerp
Ik heb een eerste opzet van een wireframe ontwerp gemaakt in iMockups. Het ontwerp bevat bewust nog niet veel grafische details, omdat het hier om een mockup gaat waarin voorlopig alleen de grote lijnen belangrijk zijn. Het ontwerp is nog niet pixel precies, dat gebeurt pas later in het ontwerp proces.

Meedenken over ontwerp
Het ontwerp van een userinterface is nooit af, er is altijd ruimte voor verbeteringen. Graag hoor ik of dit ontwerp duidelijk in elkaar zit. Zelf ben ik nog niet helemaal tevreden over de service knop die een uitgebreider menu moet tonen, maar het lukt me nog niet om een beter alternatief te verzinnen.
Graag hoor ik ideeën voor verbetering van dit ontwerp! Alvast bedankt voor ideeën ter verbetering.

