
AngularJS is een web framework dat vernieuwend is.
Ja maar dat zegt elk framework van zichzelf! En toch is het nu echt zo, ontwikkelen met AngularJS betekent ontwikkelen met een frisse kijk en op een vernieuwende manier.
De bouwstenen van AngularJS
De architectuur voor een AngularJS applicatie bestaat in hoofdlijnen uit de volgende onderdelen: Een model, een view en een controller.
Een model is een JavaScript object. Het model bevat de actuele status van de applicatie. AngularJS dwingt niet af hoe dit model er uit moet zien, de ontwikkelaar is volledig vrij hoe het model te structureren. Het kan een array zijn, een complex object, een primitief of een combinatie van dit alles.
Een view wordt gebruikt als template om te beschrijven hoe de data uit het model getoond moet worden in de browser. De view wordt volledig in HTML beschreven, op een declaratieve manier. Een view kan bijvoorbeeld invoervelden bevatten om het model bij te werken of knoppen die de business code in de controller aanroepen.
De controller bevat de business code, de code die beschrijft wat de applicatie moet doen en hoe dat uitgevoerd moet worden. De controller is de enige plek waar het model via programmacode gewijzigd mag worden.
Naast deze onderdelen uit het MVC model, kunnen er ook services, filters en directives zijn. Code die bijvoorbeeld vanuit meerdere controllers aangeroepen kan worden, verplaatsen we over het algemeen naar een service. Een filter biedt de mogelijkheid om data te filteren of converteren voordat het getoond wordt en een directive koppelt een tag in de view aan het model.
Wat is er vernieuwend aan AngularJS?
Waarschijnlijk zijn er honderden web frameworks die gebruik maken van het MVC pattern, wat maakt AngularJS dan zo bijzonder? AngularJS onderscheidt zich van andere web frameworks op de volgende punten.
Template
De bestaande HTML doet tevens dienst als template. Doordat AngularJS de standaard HTML heeft uitgebreid met eigen tags en attributen, kan het de HTML rechtstreeks als template gebruiken. De HTML blijft ondanks de toevoegingen erg goed leesbaar.
Hieronder een voorbeeld van een radio button. Of de radio button geselecteerd is, wordt bepaald door de variabele “direction” in het model. Ook de tekst op de plek van {{currency}} komt rechtstreeks uit het model:
<label class="radio">
<input type="radio" ng-model="direction" value="FROMBTC">
Convert from bitcoin to {{currency}}
</label>
Validatie
Veld validatie wordt ook in de HTML beschreven. In onderstaande voorbeeld is een input veld aanwezig waarin alleen cijfers toegestaan zijn. Na het typen van een niet toegestaan teken zal direct een fout getoond worden, omdat standaard na elke toetsaanslag ook het achterliggende model bijgewerkt wordt. (het model wordt bijgewerkt mits de inhoud valide is).
<input type="text" name="amount" ng-pattern="/^[0-9]*$/" ng-model="amount"/>
<span class="help-block error" ng-show="bitcoinconverterform.amount.$error.pattern">
Only numbers are allowed
</span>
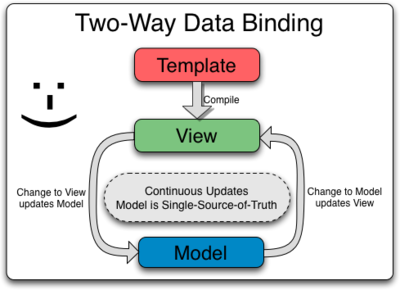
Two-Way-Binding
Er wordt two-way data binding toegepast op het model en de view. AngularJS zorgt er voor dat de view altijd in sync is met het model en andersom. Een wijziging in het model is direct zichtbaar in de browser en een wijziging in een veld in de browser wordt meteen in het model opgeslagen. Dit alles zonder één regel JavaScript code te typen!

Dependency Injection
Services zijn binnen de applicatie beschikbaar door middel van dependency injection. Op basis van de naam van een parameter van een controller wordt de juiste service geïnjecteerd. Door deze loose coupling is er in de code geen harde afhankelijkheid op de service, waardoor een service eenvoudig te mocken is ten behoeve van het testen. In onderstaande ConverterCtrl controller wordt onder andere de tickerService geïnjecteerd.
app.controller('ConverterCtrl',
function ($scope, $log, tickerService) {
// Controller logica.
}
Werkend voorbeeld
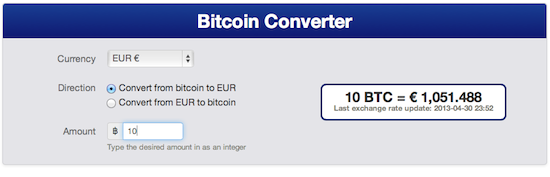
Leuk en aardig dat het allemaal zo makkelijk is, maar elk framework roept dat ze de silver bullet hebben. Daarom heb ik een case bedacht en uitgewerkt in AngularJS. Het uitgewerkte voorbeeld is een currency converter voor Bitcoin. Het voorbeeld toont veld validatie, two-way-binding voor data, live update van de view, dependency injection en het maakt gebruik van een standaard service, de timeout-service.
Om periodiek elke minuut de wisselkoers van Bitcoin te updaten, maakt het contact met de Mt.Gox exchange. Mt.Gox biedt een REST webservice aan voor de actuele koers van Bitcoin.
Bitcoin Converter AngularJS example
Conclusie
Het principe achter AngularJS is goed te volgen en daardoor is het prettig werken. Het meeste werkt zoals je dat ook zou verwachten. De te schrijven JavaScript code blijft relatief beperkt en dat komt de onderhoudbaarheid van de applicatie alleen maar ten goede.
Out-of-the-box is AngularJS erg compleet en mede daardoor is het ook goed toepasbaar voor een veeleisende enterprise applicatie. Standaard is er aanwezig: Veld validatie, filtering, templating, dependency injection, REST client service en per design is er rekening gehouden met testen. Een AngularJS applicatie is out of the box testbaar.
Ook de documentatie is in orde, maar het zou geen overbodige luxe zijn als er wat meer voorbeelden in de API documentatie aanwezig zouden zijn. Het antwoord op de meeste vragen is echter wel te vinden op internet. Houd er wel rekening mee dat er tot aan versie 1 erg veel gewijzigd is in de opzet. Oplossingen die betrekking hebben op een versie ouder dan versie 1 zijn doorgaans compleet onbruikbaar en dienen genegeerd te worden.
Referenties
- De officiële AngularJS website
- AngularJS API documentatie
- Blog post, fun with AngularJS
- Wikipedia, wat is Bitcoin


3 thoughts on “AngularJS; Web framework met frisse nieuwe aanpak”