Verschrikkelijk irritant, dat na een reload van de pagina alle velden van de webapplicatie weer op de initiële waarde staan. Het is veel praktischer als ze nog steeds dezelfde waarde bevatten na de reload. Hieronder beschrijf ik hoe je dit voorelkaar krijgt in het webframework AngularJS.

Actuele status opslaan in de URL
Als het aantal opties in de applicatie beperkt is, zoals in onze voorbeeldapplicatie, kan de actuele state prima bewaard worden in de URL. Het voordeel van het bewaren van state in de URL is dat er geen server sessie of client side storage vereist is. Daarnaast kan je de webapplicatie bookmarken en de actuele state wordt dan bewaard in de bookmark.
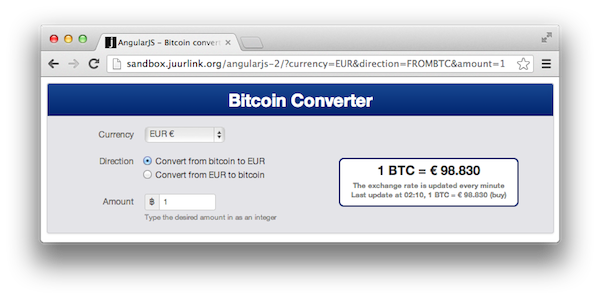
In de vorige blog post over AngularJS heb ik een currency converter voor Bitcoin geschreven (AngularJS; Web framework met frisse nieuwe aanpak). Deze converter applicatie breid ik in deze blog post uit met het opslaan van state in de URL. Uit te voeren stappen:
- Luister naar wijzigingen in de applicatie
- Pas de URL aan na elke wijziging
- Initialiseer applicatie met de waarden uit de URL
Luisteren naar wijzigingen
De methode $scope.$watch(watchExpression, listener)[1] in AngularJS houdt je op de hoogte van wijzigingen in variabelen die op de scope staan. In de Bitcoin currency converter zijn drie te wijzigen variabelen aanwezig, dat betekent luisteren naar de variabelen currency, direction en amount. De eerste parameter van de methode $watch() is van het type expressie en dat betekent dat je op de volgende manier kan luisteren naar alle drie de variabelen tegelijk: (Alle credits voor deze tip naar Random tricks when using AngularJS [2])
$scope.$watch('currency + direction + amount', function () {
updateUrl($scope.currency, $scope.direction, $scope.amount);
});
Browser history wijzigen
Een browser die HTML5 ondersteunt, kan de history stack van de browser wijzigen. Met de methode history.replaceState()[3] kan je de actieve URL wijzigen, zonder dat de pagina herladen wordt en zonder dat de bijgewerkte URL in de history stack van de browser terecht komt. Deze methode gebruik ik daarom om de zichtbare URL van de webapplicatie te wijzigen.
function updateUrl(currency, direction, amount) {
history.replaceState({}, '', '?currency=' + currency + '&direction=' + direction + '&amount=' + amount);
}
Applicatie URL parsen
Meteen na de start van de applicatie, lees ik de URL en zet ik de initiële waarden van velden. Blijkt dat de waarden niet in de URL aanwezig zijn, dan initialiseer ik de velden met de default waarden.
Demo van webapplicatie
Het uitgewerkte voorbeeld vind je hier. Zie de source code voor alle details.
http://sandbox.juurlink.org/angularjs-2
Referenties
- AngularJS API: $watch(watchExpression, listener, objectEquality)
http://docs.angularjs.org/api/ng.$rootScope.Scope - Random tricks when using AngularJS
http://blog.tomaka17.com/2012/12/random-tricks-when-using-angularjs/ - Manipulating the browser history
https://developer.mozilla.org/en-US/docs/Web/Guide/DOM/Manipulating_the_browser_history

