In CSS is het lastig om tekst uit te lijnen met de onderkant van een blok. De CSS property “vertical-align” doet niet altijd wat de meesten verwachten.
Tabellen
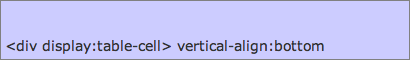
Binnen een tabel doet “vertical-align:bottom” wat de meesten verwachten. Het zorgt er voor dat de tekst in een cel tegen de onderrand wordt geplaatst. Ook voor een element dat gerenderd wordt als een tabel geldt hetzelfde.
Een afbeelding van een tabel en een div-element


Blok-elementen
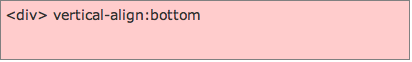
Binnen een blok-element heeft “vertical-align” geen effect op de tekst.
Een afbeelding van een “gewone” div

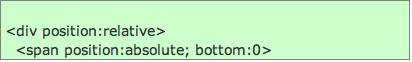
Om toch de tekst met de onderkant van het blok-element uit te kunnen lijnen, moet het volgende gedaan worden:
- Het blok moet CSS position “relative” krijgen
- De tekst moet in een element met CSS position “absoute” en bottom “0” staan
HTML source
<div style="position:relative">
<span style="position: absolute; bottom: 0">
Tekst
</span>
</div>
Een afbeelding van een div met uitlijning

Demo
Een demo met CSS “vertical-align:bottom” toegepast op verschillende elementen:

