
Van schets naar HTML/CSS
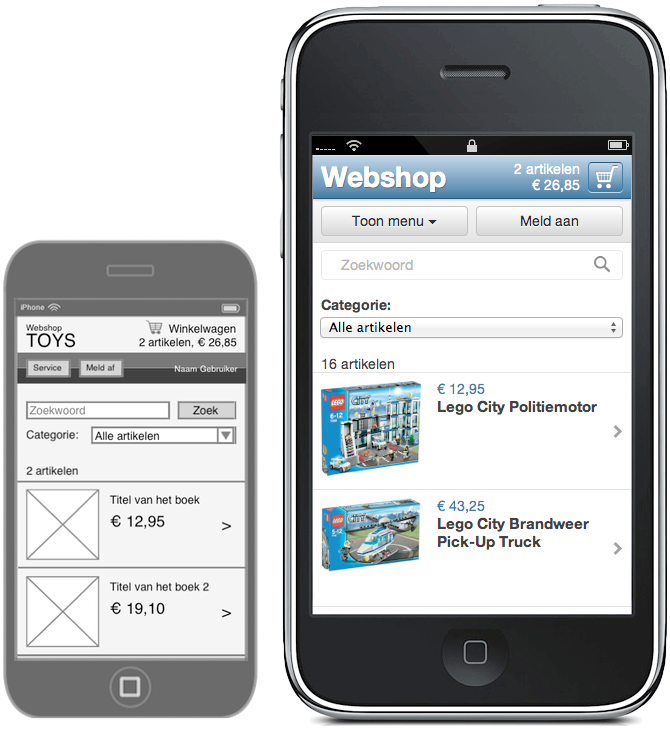
De ruwe schets uit deel 1 is omgezet naar HTML/CSS. er is geen stap in PhotoShop aan vooraf gegaan. Wat de voordelen van deze aanpak zijn, kan je hier lezen: 37signals: Why we skip Photoshop.
De uitwerking
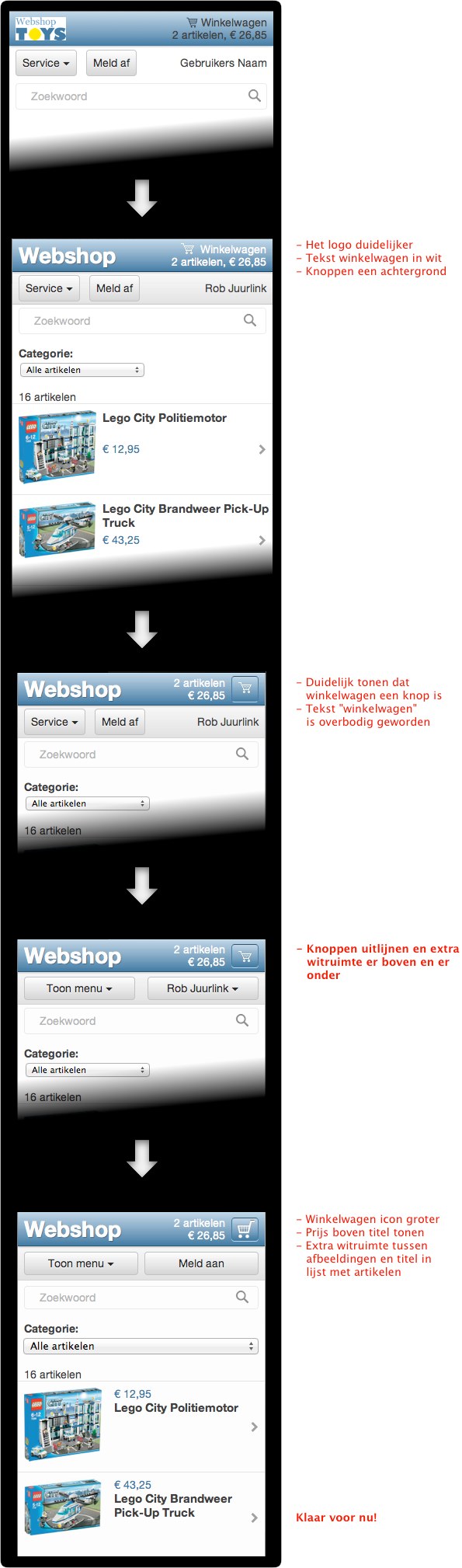
Het eindresultaat is tot stand gekomen in een aantal iteraties. Hieronder een korte samenvatting van de iteraties door de tijd. Ook dit eindresultaat zal niet definitief zijn, een ontwerp is nooit af.

Demo
Bekijk de demo in Google Chrome of Apple Safari voor het beste resultaat.
