
Animaties in AngularJS
In versie 1.2 is de API voor animaties volledig op de schop gegaan;
- Animaties zijn nu volledig op style classes gebaseerd
- Animaties zijn niet meer een standaard onderdeel van AngularJS, maar ondergebracht in een losstaande module “angular-animate.js”
Initialiseer AngularJS
Om animaties te activeren, laad ik AngularJS als volgt:
<script type="text/javascript" src="js/vendor/angular-1.2.2.min.js"></script> <script type="text/javascript" src="js/vendor/angular-animate-1.2.2.min.js"></script>
// Initialize AngularJS with a dependency on the animations module.
var app = angular.module('slidingPanelModule', ['ngAnimate']);
Er zijn drie manieren om animaties mogelijk te maken. Via CSS Transitions, via CSS Keyframe Animations of met behulp van JavaScript Animaties.
CSS Animaties
CSS Transitions en CSS Keyframe worden beide ondersteund door bijna alle browsers, behalve IE9 en ouder. Wat betreft de werking is er geen verschil tussen CSS Transitions en CSS Keyframes.
Ik heb de keuze gemaakt voor CSS Keyframe Animaties, omdat dit de class structuur eenvoudiger houdt (minder style classes) en de animaties eenvoudiger te lezen zijn in het geval er transities zijn. De animatie staat beschreven in CSS @keyframes declaration blocks. Zie het voorbeeld hieronder:
@keyframes slide-animation-enter {
from {
left: 100%;
}
to {
left: 5%;
}
}
Werking animaties in AngularJS
Op het moment net voordat AngularJS een DOM element verbergt, voegt het een style class toe aan dit element. Deze style class triggert een CSS animatie in de browser. AngularJS ziet wanneer deze animatie afloopt. Nadat de animatie afgelopen is, verwijdert het de style class en afhankelijk van het type directive wordt het DOM element verborgen of verwijderd.
De volgende AngularJS directives ondersteunen animaties automatisch: ngRepeat, ngInclude, ngIf, ngSwitch, ngShow, ngHide, ngView en ngClass.
Onderstaande voorbeeld toont een eenvoudig div blok dat na een fade effect van één seconde zichtbaar wordt.
.reveal-animation.ng-enter {
animation: enter_sequence 1s linear;
}
/* vendor prefixes excluded for brevity. */
@keyframes enter_sequence {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
<div class="reveal-animation" data-ng-if="expression">Hello!</div>
JavaScript Animaties
JavaScript animaties werken in elke browser, maar zijn minder vloeiend en zijn zwaarder voor de browser om uit te voeren. Daarnaast kunnen deze animaties geen gebruik maken van eventueel aanwezige hardware versnelling.
Als de browser geen CSS animaties ondersteunt, gebruik dan JavaScript als fallback.
Werkend voorbeeld
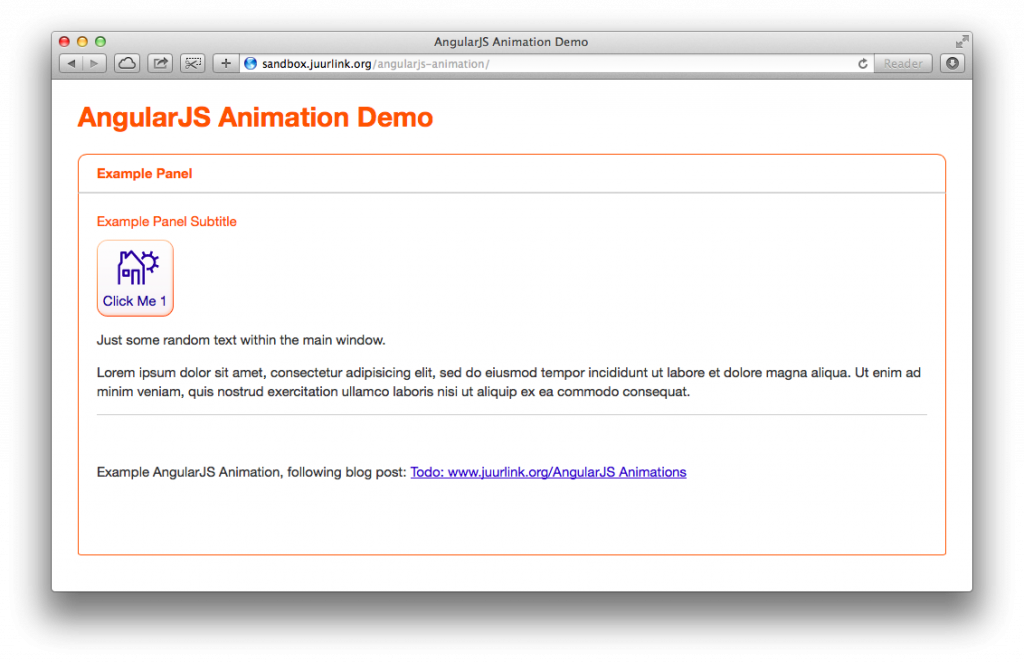
Voor deze Blog post heb ik een eenvoudig voorbeeld uitgewerkt. In dit uitgewerkte voorbeeld schuift na een druk op een knop een nieuw panel in het scherm vanaf de rechter kant.
http://sandbox.juurlink.org/angularjs-animation/
Conclusie
Het is eenvoudig om animaties aan een AngularJS applicatie toe te voegen. Alle logica voor animaties bevindt zich in de presentatielaag. In HTML dienen style classes aanwezig te zijn en in CSS staat de animatie beschreven.
Support voor JavaScript animaties maakt het ook beschikbaar voor oudere browsers die nog geen CSS3 animaties ondersteunen.