
Multiselect transfer component mbv jQuery
Een standaard HTML selectbox geeft de gebruiker de mogelijkheid om meerdere opties tegelijk te selecteren. De manier waarop dit gebeurt, is niet erg gebruikersvriendelijk, maar belangrijker, meestal onbekend bij de “gewone” gebruikers.
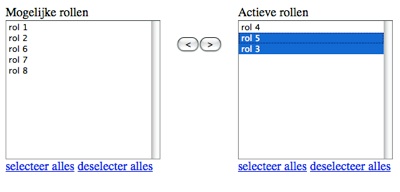
Veel bekender is een component om opties tussen twee panels van links naar rechts te verplaatsen. Links staat de lijst met alle mogelijke opties waaruit een gebruiker kan kiezen en rechts de lijst met de geselecteerde opties.
Met jQuery is het vrij eenvoudig om een standaard multi-selectbox component te transformeren naar deze andere variant hierboven besproken.
In 4 stappen m.b.v. jQuery een transfer selectbox
- Als eerste maken we een kopie van de standaard selectbox en plaatsen deze links naast de bestaande selectbox.
- In de linker selectbox verwijderen we alle geselecteerde opties, rechts verwijderen we alle niet-geselecteerde opties. In de lijst rechts bevinden zich nu alleen de geselecteerde opties.
- Knoppen toevoegen om opties te kunnen verplaatsten van links naar rechts en vice versa.
- Stap vier is erg belangrijk, voordat het formulier verzonden wordt, worden alle opties in de rechter originele selectbox geselecteerd. Dit heeft als resultaat dat alle opties (dus alle geselecteerde opties) via de form submit naar de server verzonden worden.
Demo
http://sandbox.juurlink.org/multiselecttransfer/
Sourcecode
De HTML van het standaard select component ziet er als volgt uit. M.b.v. jQuery magie, wordt dit component getransformeerd. De werking blijft hetzelfde.
<form method="post">
<div>
<label for="rollen">Mogelijke rollen, Actieve rollen</label>
<select name="rollen[]" id="rollen" class="transfer" multiple="multiple" size="10">
<option>rol 1</option>
<option>rol 2</option>
<option>rol 3</option>
<option selected="selected">rol 4</option>
<option selected="selected">rol 5</option>
<option>rol 6</option>
<option>rol 7</option>
<option>rol 8</option>
</select>
</div>
<input type="submit" name="submit" value="Versturen"/>
</form>
