
HTML Selectbox component
Een standaard HTML Selectbox component geeft de gebruiker de mogelijkheid om meerdere opties tegelijk te selecteren. Echter de manier waarop dit moet gebeuren, is niet erg gebruikersvriendelijk en meestal ook onbekend bij de “gewone” gebruikers.
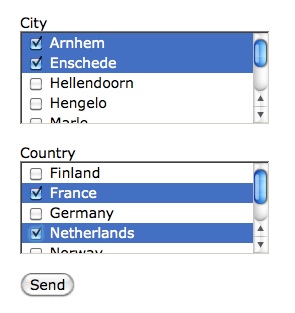
Bij een lijst van checkboxes daarentegen is het meteen duidelijk dat er meerdere opties aangevinkt kunnen worden. Een “gewone” gebruiker is al bekend met een checkbox.
Met jQuery is het vrij eenvoudig om een standaard multiselectbox te transformeren naar deze andere custom variant hierboven besproken.
In 4 stappen m.b.v. jQuery een vriendelijke multiselect component.
- Alle opties in de selectbox omzetten naar checkboxes.
- De geselecteerde opties aanvinken.
- Plaats de nieuwe checkboxes in een (scrollable) blok.
- De originele selectbox verwijderen.
Demo
