De conferentie begint op zaterdag 13 september. Om 8:30 uur ontbijt. De koffie is vers en voor het ontbijt is er ruime keuze uit allerlei gezonde salades, veel vegetarisch.
De locatie van JSConf EU Berlijn is het Radialsystem V in Berlijn. Dit is een voormalig pompstation dat op dit moment fungeert als cultureel centrum.
De ruimte heeft twee grote zalen.

Om 9.30 uur is de opening van de conferentie en om 10:00 uur start de eerste presentatie.
Hieronder een samenvatting van een aantal interessante presentaties. Bijna het gehele programma vinden de presentaties gelijktijdig plaats in beide ruimtes, daarom is het niet mogelijk alle presentaties te bezoeken.
The ServiceWorker

Jake Archibald vertelt over de The ServiceWorker. Het idee achter de ServiceWorker is om features die native mobile apps nu wel hebben, ook beschikbaar te maken voor browser based mobile applicaties. Als native een bepaalde feature wel beschikbaar is maar deze niet beschikbaar is voor een web app, moet dit gezien worden als een bug. Het gaat om zaken zoals push notificaties, achtergrond services en applicatie cache.
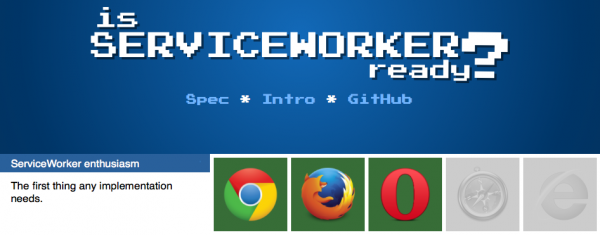
Het is een samenwerking tussen Google, Samsung, Mozilla en anderen. Er wordt actief gewerkt aan een specificatie en aan de implementatie in Chrome en Firefox. Zie voor een actueel overzicht van de reeds geïmplementeerde features jakearchibald.github.io/isserviceworkerready/.
De ServiceWorker maakt het mogelijk om nu web gebaseerde mobile apps te maken die net zo rijk zijn als de native variant.
Alternative Smartphone Interactions based on Sensor Data
Michael Poltorak Nielsen houdt een presentatie over alternatieve manieren waarop een applicatie met data gevoed kan worden. Invoer met spraak, beweging, touch screen, kompas enz.
Leuk om de verschillende manieren van input te zien, maar de conclusie is dat dit in veel gevallen nog niet betrouwbaar genoeg werkt. Bij het onderdeel spraak herkenning bijvoorbeeld gaat het vaak mis, maar dit leverde tijdens de presentatie wel grappige input op.
caniuse.com is een handige website om te zien of een bepaalde JavaScript of CSS feature door een browser ondersteund wordt en vanaf welke versie.
Interessant was te zien hoe QuickTime ingezet werd om het scherm van de iPhone te tonen. Blijkbaar kan je via QuickTime het iPhone scherm live zien en opnemen. Een korte Google zoekopdracht bevestigt dat dit mogelijk is vanaf iOS versie 8 en OS X versie Yosemite. Handig voor presentaties!
Use QuickTime to record screen of your iPhone or iPad running iOS 8.

It Takes a Village to Make a Programmer
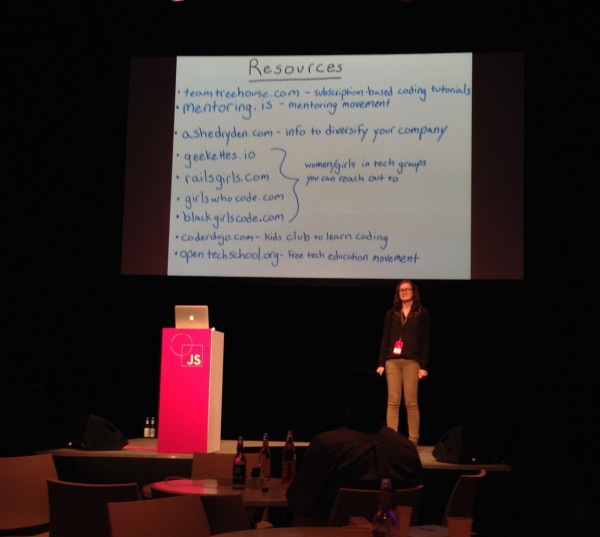
Michele Guido heeft een indrukwekkend verhaal hoe ze binnen een jaar een professioneel web developer geworden is. Vooral met heel veel hulp van anderen is ze zover gekomen. Ze spoort iedereen aan om ook vooral anderen te helpen.
mentoring.io is een mooi initiatief om op je eigen website aan te geven dat je open staat om andere les te geven in bepaalde onderwerpen waar je zelf goed in bent.

What Harry Potter Can Teach Us About JavaScript
Sara Robinson houdt een presentatie over de opkomst van de Harry Potter boeken en de overeenkomst met JavaScript.
Vooral het onderdeel over vertaling is interessant.
- momentjs.com Moments.js formatting dates i18n
Building a maintainable bi-directional cross platform protocol
William Lewis en Pavel Dovbush van Badoo vertellen hoe ze de communicatie tussen client en server geïmplementeerd hebben. Ze maken geen gebruik van Rest maar van Google Protocol Buffers voor de communicatie.

Keeping secrets with JavaScript: An Introduction to the WebCrypto API
Tim Taubert vertelt over de nieuwe Web Cryptography API. Er is een nog niet voltooide W3C specificatie en een voorlopige implementatie in Firefox (sinds versie 33+) en Chrome (sinds 37+).
// Compute the SHA-256 digest for |notes|.
return crypto.subtle.digest({name: "SHA-256"}, notes)
.then(function (digest) {
if (compare(notes_hash, digest)) {
return decode(notes);
}
throw "Integrity check failed!";
});
Volledige source code van de vier getoonde demo’s.
Voor de demo die hij laat zien, wordt de library LocalForage gebruikt. ‟localForage is a JavaScript library that improves the offline experience of your web app by using an asynchronous data store with a simple, localStorage-like API. It allows developers to store many types of data instead of just strings.”
Dinner
‘s Avonds om 19:00 uur opent het diner. Al het eten en drinken zit bij de conferentie inbegrepen. Inclusief onbeperkt Duits bier. Het wordt snel gezellig.

Nerd Disco
Om 21:00 uur begon de laatste presentatie van Tim Pietrusky.
Tim vertelt over de Tessel. De Tessel is een microcontroller bord waarop JavaScript (en NodeJS) draait. Het bevat een API om verschillende apparaten aan te sturen, zoals een LED-toren, LED displays enz. De controller wordt aangestuurd vanuit een webapplicatie geschreven in AngularJS.
De live demo toont de LEDs in sync met de muziek. Echter blijkt tijdens de demo op dat moment niet alles helemaal te werken zoals het zou moeten. Maar de manier waarop het gedemonstreerd wordt is erg grappig en misschien juist omdat het niet gaat zoals gepland is het extra grappig. (En het publiek heeft al de nodige biertjes op, ook dat helpt mee 😉 )

Uiteindelijk bleef het lang gezellig en werd er muziek gedraaid tot in de late uurtjes…
Tot zover dag 1

* 2015-06-25: Updated broken links

