
AngularJS is een web framework dat vernieuwend is.
Ja maar dat zegt elk framework van zichzelf! En toch is het nu echt zo, ontwikkelen met AngularJS betekent ontwikkelen met een frisse kijk en op een vernieuwende manier.
Usability, Web, Software Development

AngularJS is een web framework dat vernieuwend is.
Ja maar dat zegt elk framework van zichzelf! En toch is het nu echt zo, ontwikkelen met AngularJS betekent ontwikkelen met een frisse kijk en op een vernieuwende manier.

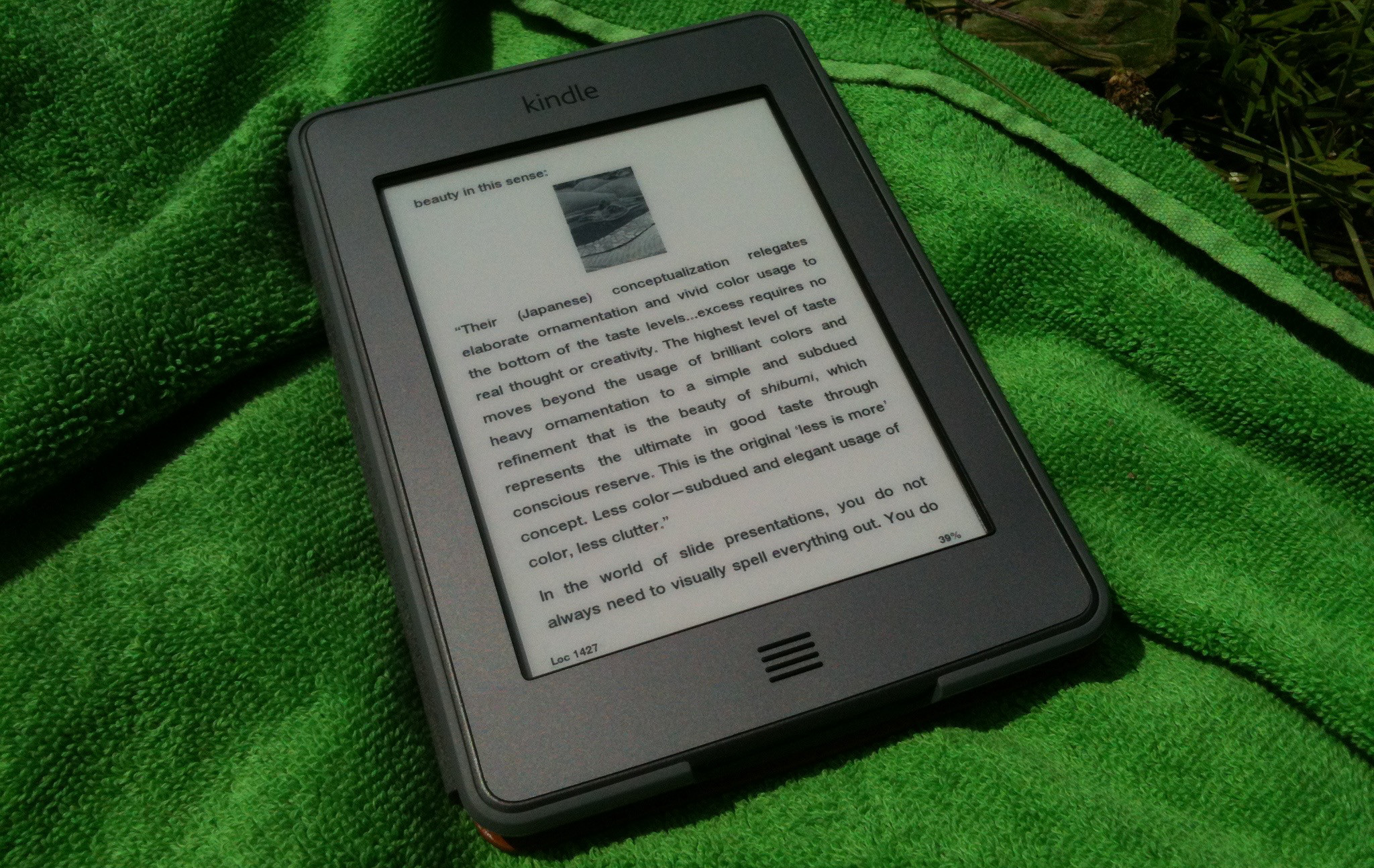
Recent aangeschaft, de Amazon Kindle Touch e-reader. De Kindle is nu mijn favoriete apparaat voor het lezen van een digitaal boek.
When working on a web app for touch devices (iPhone / iPad), you will soon notice that click events are rather slow to fire. There is a delay due to the fact that the device waits for the user to complete a gesture before deciding that the intended gesture was in fact a click.
I wrote a simple script that detects whether the device is touched without moving. When tapped without move, it fires a custom event named “fast click”. This alternative event fires much faster then an ordinary click event.
Continue reading “Fast JavaScript Click Event for Touch Devices”

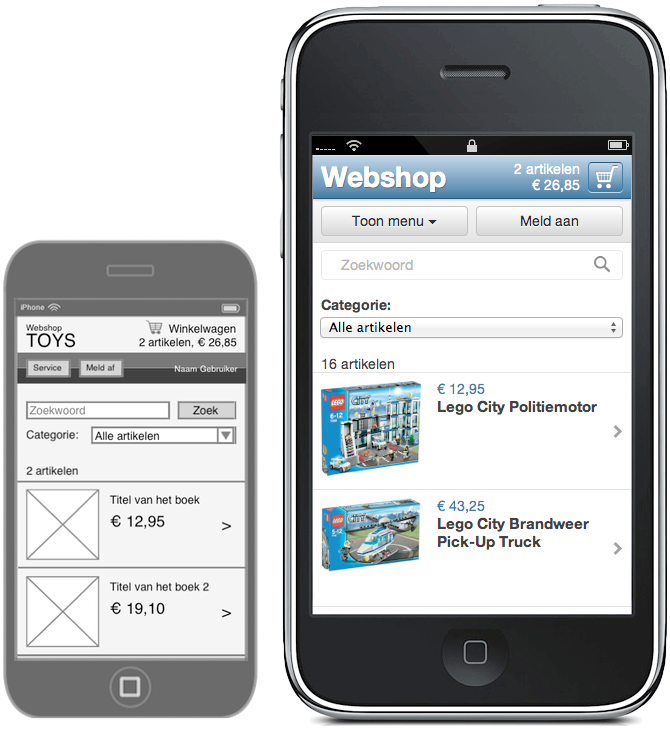
De ruwe schets uit deel 1 is omgezet naar HTML/CSS. er is geen stap in PhotoShop aan vooraf gegaan. Wat de voordelen van deze aanpak zijn, kan je hier lezen: 37signals: Why we skip Photoshop.

Door de userinterface van een website eerst voor de smartphone (aka mobiel) te ontwerpen, wordt de ontwerper gedwongen om zich te focussen op alleen de meest belangrijke acties. Door het beperkte scherm is er immers geen ruimte voor overbodige content. De gangbare term hiervoor is “Mobile first”.

Sinds de upgrade naar Mac OS X Lion 10.7, werkte mijn hele oude versie van Adobe Photoshop helaas niet meer. Het was tijd om een nieuwe versie van Adobe Photoshop aan te schaffen. Maar goed, om nu € 600,- uit te gaan geven aan Adobe Photoshop, dat is me iets te gortig voor een grafisch pakket dat ik niet eens zo heel vaak gebruik. Het was tijd voor een alternatief.
In CSS is het lastig om tekst uit te lijnen met de onderkant van een blok. De CSS property “vertical-align” doet niet altijd wat de meesten verwachten.

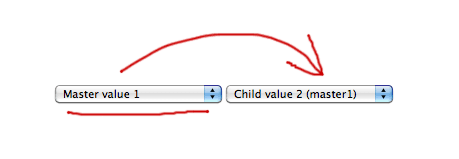
Dynamic dependent list boxes allow a “child” list box to refresh when a selection is made in a “parent” list box. The dynamic dependent list box returns to the server to requery the dependent list box’s items through an Ajax call.
The advantage to this asynchrone approach is immediate page response.

CSS Table Layout marks the end of complex CSS layout techniques and will be the final nail in the coffin of using HTML tables for layout.
De traditionele manier om een grid te maken in CSS is eigenlijk een complete hack. We gebruiken floats, absolute posities, negatieve margins, CSS clear en andere trucjes. Het is allemaal erg complex geworden en daardoor ook moeilijker onderhoudsaar.