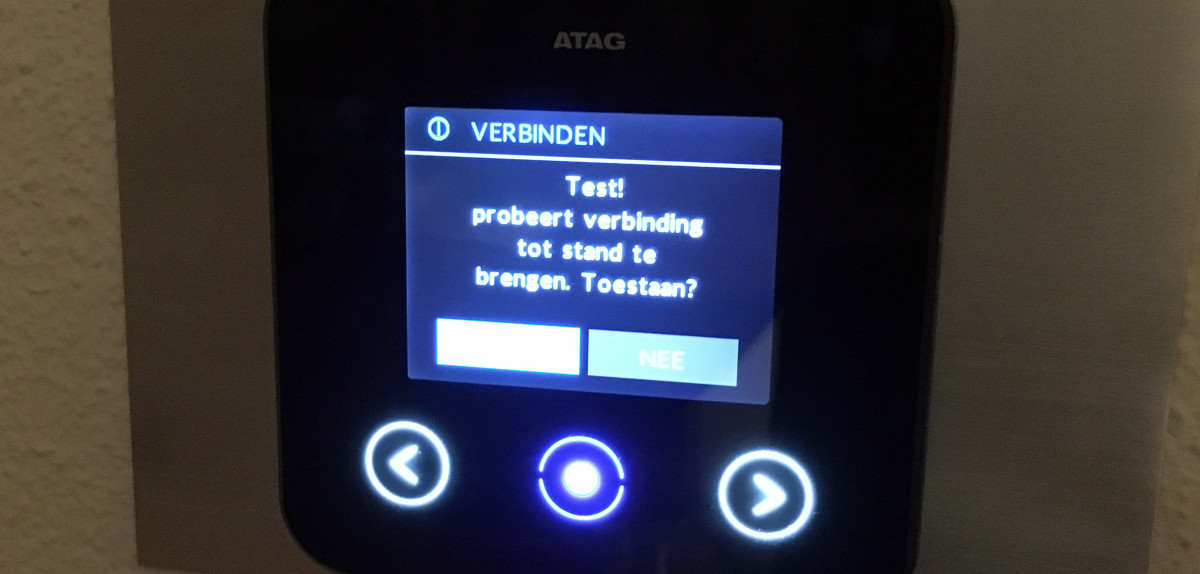
De ATAG One app (voor iPhone en Android) benadert rechtstreeks via het wifi netwerk de ATAG One thermostaat. Atag stelt helaas geen technische documentatie beschikbaar hoe de thermostaat aan te sturen is. De enige manier om uit te vissen hoe de app “praat” met de thermostaat, is door de app te hacken 😀 😈
Hack de ATAG One Android App

De ATAG One app (voor iPhone en Android) benadert rechtstreeks via het locale netwerk de ATAG One thermostaat. Atag stelt helaas geen technische documentatie online beschikbaar hoe de thermostaat aan te sturen is. De enige manier om uit te vissen hoe de app “praat” met de thermostaat, is door de app te hacken 🙂
ATAG One thermostaat

Sinds een week of twee ben ik in het bezit van een ATAG One thermostaat in combinatie met een nieuwe ATAG E325EC ketel.
Bij de aanschaf heb ik getwijfeld tussen een Nest of deze thermostaat. De Nest ondersteunde een tijdje terug nog geen OpenTherm (sinds deze week de Nest v3 wel) waardoor de ketel niet modulerend aan te sturen is. De ATAG One werkt perfect samen met de ATAG ketel (daar ga ik vanuit). Daarom voor de ATAG One thermostaat gekozen.
JSConf EU Berlijn – conferentiedag 1
De conferentie begint op zaterdag 13 september. Om 8:30 uur ontbijt. De koffie is vers en voor het ontbijt is er ruime keuze uit allerlei gezonde salades, veel vegetarisch.
De locatie van JSConf EU Berlijn is het Radialsystem V in Berlijn. Dit is een voormalig pompstation dat op dit moment fungeert als cultureel centrum.
JSConf EU Berlijn – dag 0
Zaterdag 13 september begint JSConf EU Berlijn. JSConf is een conferentie voor de JavaScript community in Europa. Ik ben aanwezig op deze conferentie. Om ook wat van de stad te kunnen zien, ben ik een dag eerder naar Berlijn vertrokken. Hier een sfeerimpressie van mijn eerste bezoek aan Berlijn.
Overstap naar Nexus 5 Android smartphone

Om Android nu eens echt te ervaren, heb ik als proef mijn Apple iPhone 5 vervangen door een nieuwe Nexus 5 Android smartphone. De komende tijd ben ik even helemaal overgeschakeld van iOS naar Android. Een vergelijking tussen Apple iOS 7.1 en Google Android KitKat 4.4.2.
AngularJS – Animaties

Animaties in AngularJS
In versie 1.2 is de API voor animaties volledig op de schop gegaan;
- Animaties zijn nu volledig op style classes gebaseerd
- Animaties zijn niet meer een standaard onderdeel van AngularJS, maar ondergebracht in een losstaande module “angular-animate.js”
Backbone.js: een korte introductie
In deze post beschrijf ik in het kort de werking van het web framework Backbone.js. Dit is mijn eerste serieuze kennismaking met Backbone.js. Tijdens het schrijven van deze post heb ik een voorbeeld uitgewerkt. Het is een voorbeeld dat ik eerder heb uitgewerkt voor het web framework AngularJS en dat maakt een vergelijking tussen beide mogelijk.

Wat is Backbone.js
Backbone.js is een JavaScript web framework. Het doel van Backbone.js is dezelfde als bijvoorbeeld AngularJS, namelijk structuur geven aan wegapplicaties.
AngularJS; Lege velden na reload, opgelost!
Verschrikkelijk irritant, dat na een reload van de pagina alle velden van de webapplicatie weer op de initiële waarde staan. Het is veel praktischer als ze nog steeds dezelfde waarde bevatten na de reload. Hieronder beschrijf ik hoe je dit voorelkaar krijgt in het webframework AngularJS.
Genummerde koppen in 100% puur CSS
Met behulp van puur en alleen CSS is het mogelijk de koppen op een web pagina automatische te nummeren. Een 100% CSS implementatie dus waarbij niet de hulp van JavaScript ingeschakeld wordt.