
Van schets naar HTML/CSS
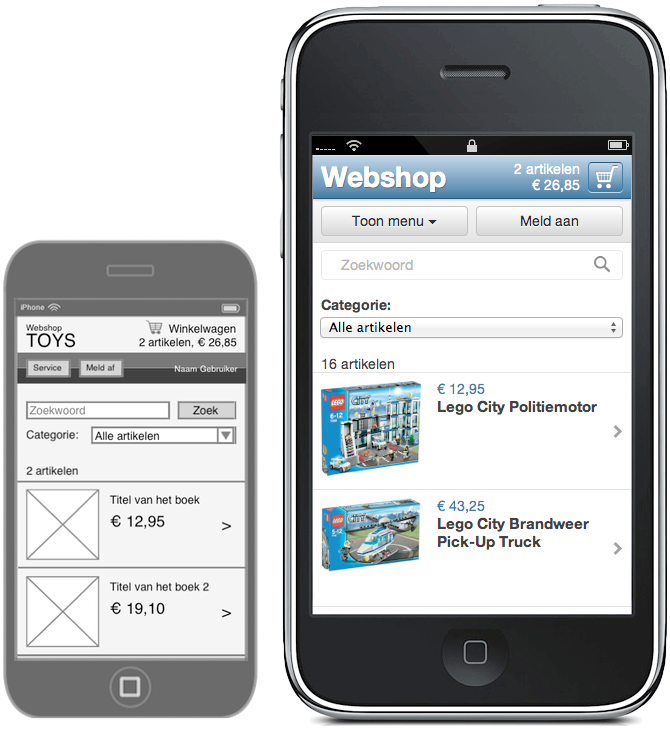
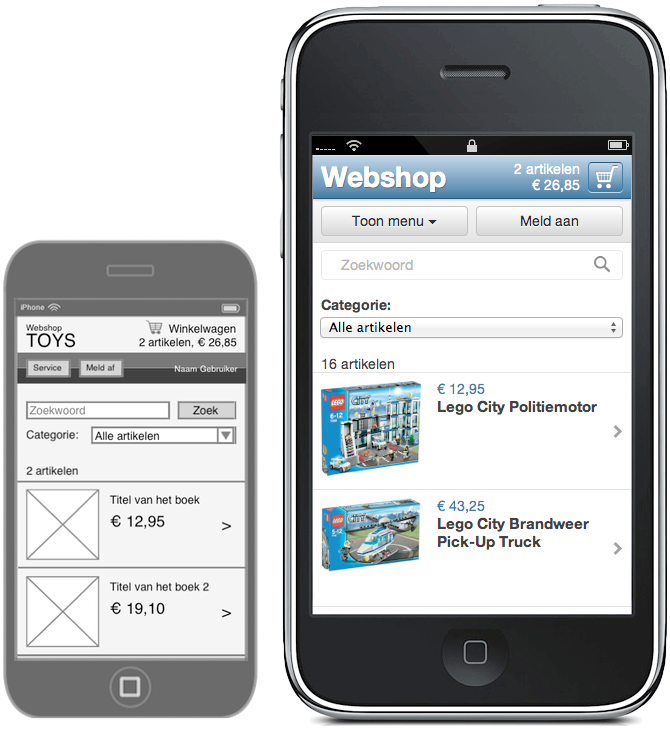
De ruwe schets uit deel 1 is omgezet naar HTML/CSS. er is geen stap in PhotoShop aan vooraf gegaan. Wat de voordelen van deze aanpak zijn, kan je hier lezen: 37signals: Why we skip Photoshop.
Usability, Web, Software Development

De ruwe schets uit deel 1 is omgezet naar HTML/CSS. er is geen stap in PhotoShop aan vooraf gegaan. Wat de voordelen van deze aanpak zijn, kan je hier lezen: 37signals: Why we skip Photoshop.
In CSS is het lastig om tekst uit te lijnen met de onderkant van een blok. De CSS property “vertical-align” doet niet altijd wat de meesten verwachten.

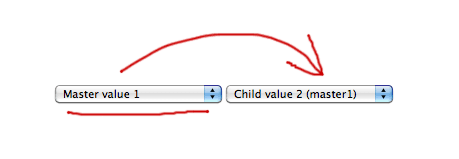
Dynamic dependent list boxes allow a “child” list box to refresh when a selection is made in a “parent” list box. The dynamic dependent list box returns to the server to requery the dependent list box’s items through an Ajax call.
The advantage to this asynchrone approach is immediate page response.

CSS Table Layout marks the end of complex CSS layout techniques and will be the final nail in the coffin of using HTML tables for layout.
De traditionele manier om een grid te maken in CSS is eigenlijk een complete hack. We gebruiken floats, absolute posities, negatieve margins, CSS clear en andere trucjes. Het is allemaal erg complex geworden en daardoor ook moeilijker onderhoudsaar.
Volgens wikipedia is een accelerometer (versnellingsmeter in het Nederlands):
Een versnellingsmeter is een meetapparaat dat een versnelling kan registreren en meten. Het maakt gebruikt van het traagheidsprincipe.
Tegenwoordig is bijna elke smartphone uitgerust met een accelerometer. Met de accelerometer is het mogelijk de rotatie digitaal uit te lezen.
De makers van jQuery werken sinds een paar maanden aan jQuery Mobile.
“It’s a framework built on top of jQuery that provides a range of user interface elements and features for you to use in your mobile apps. jQuery Mobile uses the very best HTML 5 and CSS 3 features to provide the best possible experience in the most-capable browsers.”
Afgelopen jaar, op 12 november 2010 hebben de mannen van jQuery Mobile een tweede alfa versie uitgebracht – jQuery Mobile Alpha 2.
Inleiding
Post-Redirect-Get, kortweg PRG is een web design pattern dat een aantal veel voorkomende fouten op het web helpt voorkomen.

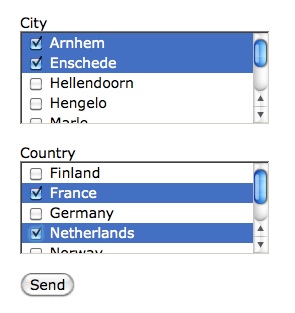
HTML Selectbox component
Een standaard HTML Selectbox component geeft de gebruiker de mogelijkheid om meerdere opties tegelijk te selecteren. Echter de manier waarop dit moet gebeuren, is niet erg gebruikersvriendelijk en meestal ook onbekend bij de “gewone” gebruikers.
Bij een lijst van checkboxes daarentegen is het meteen duidelijk dat er meerdere opties aangevinkt kunnen worden. Een “gewone” gebruiker is al bekend met een checkbox.
Met jQuery is het vrij eenvoudig om een standaard multiselectbox te transformeren naar deze andere custom variant hierboven besproken.

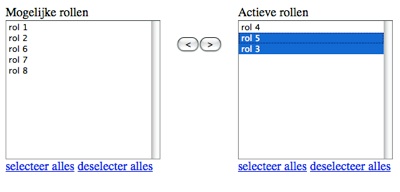
Multiselect transfer component mbv jQuery
Een standaard HTML selectbox geeft de gebruiker de mogelijkheid om meerdere opties tegelijk te selecteren. De manier waarop dit gebeurt, is niet erg gebruikersvriendelijk, maar belangrijker, meestal onbekend bij de “gewone” gebruikers.
Veel bekender is een component om opties tussen twee panels van links naar rechts te verplaatsen. Links staat de lijst met alle mogelijke opties waaruit een gebruiker kan kiezen en rechts de lijst met de geselecteerde opties.
Met jQuery is het vrij eenvoudig om een standaard multi-selectbox component te transformeren naar deze andere variant hierboven besproken.